JSJam Live, Wednesday at 12pm PT
On this week's JavaScript Jam Live, we'll have MagnoliaJS conference speaker Todd Libby to discuss the conference and his upcoming talk. Join us tomorrow at the usual time and place on Twitter (ahem X) Spaces.
Last week we had an informative conversation about the current hiring market for Devs, accessibility, and the joys of home-baked apps with Kayla Sween, Blake Watson, and Taylor Desseyn from MagnoliaJS. You can listen to it here.
Story of the Week
If you like laws and web standards you should watch them being made
Last week, an important but underreported clarion call went out to the web community for participation in Interop 2024. No, it's not the latest developer survey nor a hot new conference. It's a joint project between Apple, Bocoup, Google, Igalia, Microsoft, and Mozilla to ensure interoperability between browsers.
Ironically, it's only when a browser implements something new (and by definition) non-standard, that it tends to make headlines. So it's extremely easy to take the standards work of the Interop group for granted. You might think that once something is a "standard" everyone just follows it. But like laws, web standards are words on a piece of paper unless we give them teeth through action. In the case of Interop, that action is a series of automated tests to ensure the implementation of these standards behaves uniformly across different browsers. By moving beyond the basic "can-i-use" Feature X in Browser Y checkbox, the Interop group assures that when developers deploy Feature X in a browser, they're spared from confronting unpredictable variations or unexpected edge cases.
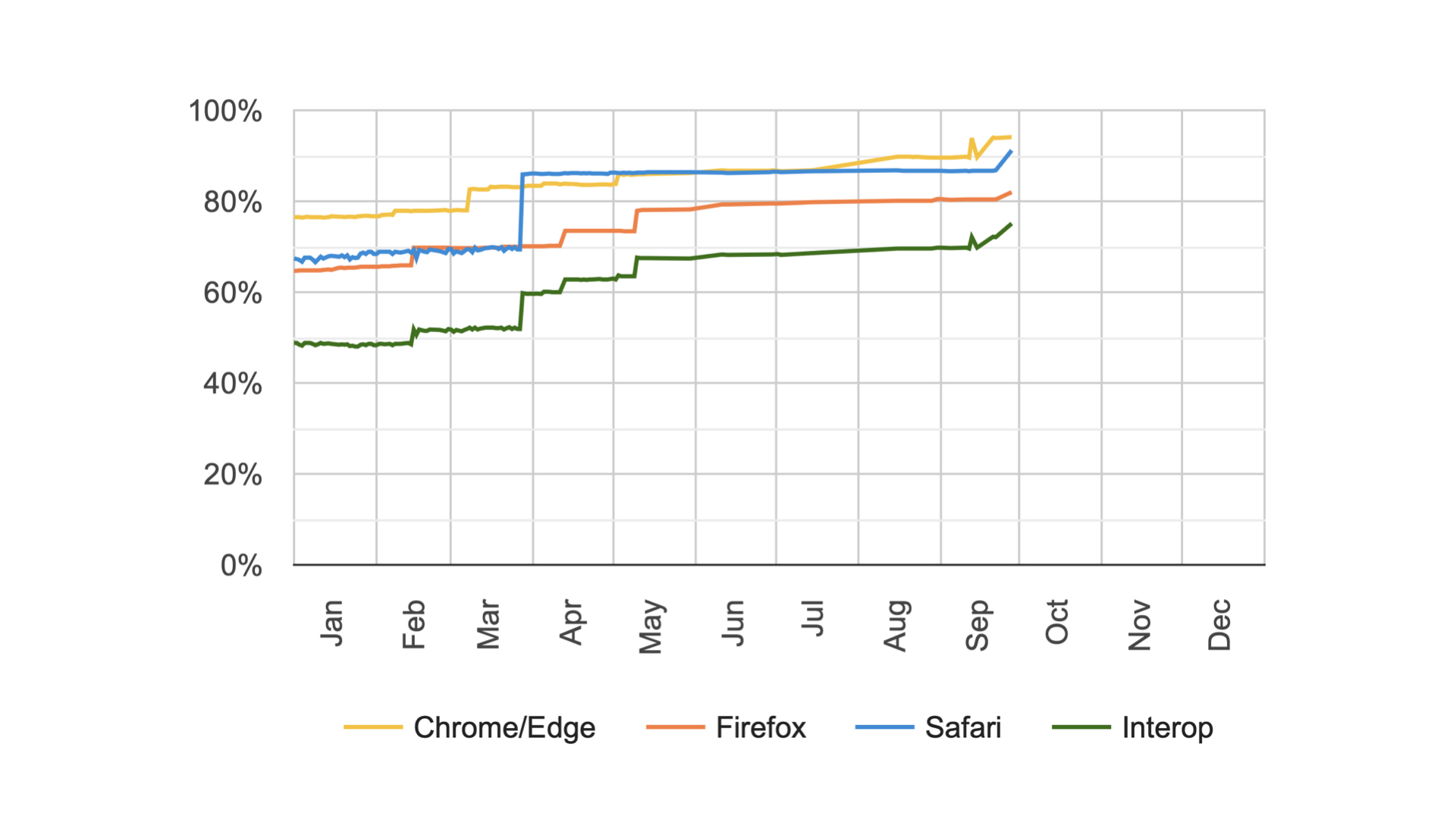
For those of us old enough to remember, the rise of jQuery and similar libraries of that era was partly to spare us from these differences. As browsers continue to advance and add new features, differences in implementation continue to pop up without the checks and balances of the Interop project. To illustrate both the problem and the progress, in the past nine months, the number of passing Interop 2023 tests has gone from 48% to 75% in all major browsers (with experimental versions passing 87% of the tests).

You can review the proposed focus areas for Interop 2024 in Github. Note that this isn't the right forum to propose a brand new Browser feature but rather if you have a thorny issue with a defined web standard not behaving properly across browsers.
Quick Links
- Sneak Peak at State of the HTML Survey Results - We've covered this survey in past issues, but buried in the Interop discussions was a sneak peek at the early results of the State of the HTML survey. It's very raw and this is the kind of usage data that either makes your eyes glaze over or your mouth drool. Or maybe both.
- Next.js 13 vs Remix: An In-depth case study - An extensive comparison of Remix vs Next.js covering routing, mutations, data fetching, and more. If you haven't made up your mind between these two frameworks (and maybe if you already have) it's worth a read.
- The Angular Renaissance: Why Frontend Devs Should Revisit It - Speaking of giving frameworks a second chance, developer advocate Alyssa Nicoll argues that Angular is having a renaissance and web devs should give it another look.
- Astro 3.2 - The latest version of Astro rolled out last week with improvements for View Transitions. View Transitions gives you the flashy interactivity of a single-page app but the development simplicity of a multi-page app. If you haven't explored it, a nice tutorial is here.
One More Thing
Last week we released our interview with Matija Sosic and Martin Sosic about wasp-lang, an innovative declarative language for building apps with Node.js, React, and Prisma. Check it out here.
JavaScript Jam on the Web
Find us online at the following links:


